浏览器编码的 Debug 方案
在浏览器端编辑 Java/JS 代码,并支持 Debug 的方案调研。
| 名称 | 描述 | 语言 | 成本 |
|---|---|---|---|
| JDWP Proxy | 通过代理 JDWP 为 WebSocket 来实现远程调试 | Java | 部署成本低,本地环境搭建体验差,IDEA调试体验好 |
| VSCode in Browser | 使用 code-server 镜像,在浏览器中编辑 Java/JS 代码,并支持 Debug | Java/JS | 部署成本高,无环境搭建,调试体验一般 |
| 浏览器调试 | 采用类浏览器调试界面进行在线调试 | JS | JS 部署成本低,无环境搭建,调试体验好 |
| Eclipse Che | 类似 VSCode in Browser 的 Eclipse in Browser | Java | 部署成本高,无环境搭建,调试体验一般 |
JDWP Proxy
通过代理 JDWP 为 WebSocket 来实现远程调试。
参考:https://github.com/leonlee/jrdwp
构建
# 环境变量设置
export GOPATH=$HOME/go
构建 jrdwp
$ git clone https://github.com/leonlee/jrdwp
$ make build
测试代码
public class Demo {
public static void main(String[] args) {
System.out.println("Hello, world!");
System.out.println("Hello, world!");
System.out.println("Hello, world!");
System.out.println("Hello, world!");
}
}
# 编译
$ javac Demo.java
# 启动 jdwp debug 服务
$ java -agentlib:jdwp=transport=dt_socket,server=y,suspend=y,address=127.0.0.1:5005 Demo
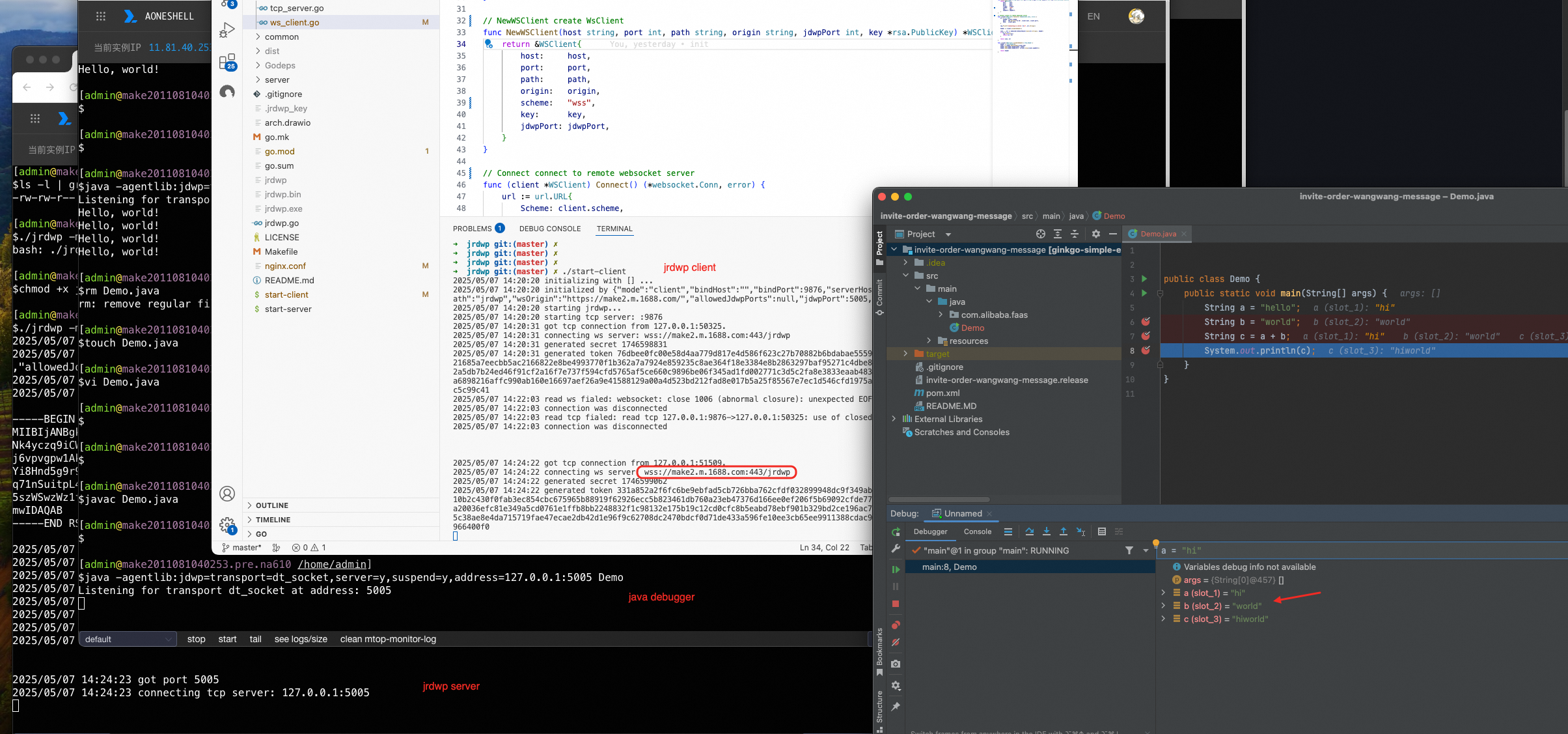
服务端启动
# 服务端启动服务
# 参考:https://code.alibaba-inc.com/pipe/jrdwp
$ ./jrdwp -mode server -bind-port 9877 -server-host 127.0.0.1 -allowed-jdwp-ports "5005" -ws-origin http://localhost/
服务端代理
添加 nginx 配置
events {
worker_connections 1024;
}
http {
# 配置文件
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
location /jrdwp {
proxy_pass http://localhost:9877;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# 设置超时时间
proxy_read_timeout 1800;
proxy_send_timeout 1800;
}
}
}
启动
$ nginx -c $PWD/nginx.conf
$ nginx -c $PWD/nginx.conf -s reload
客户端启动
$ ./jrdwp -mode=client -bind-port=9876 -server-host=localhost -server-port=80 -ws-origin=http://localhost/ -jdwp-port=5005 -ws-path=jrdwp
IDE 连接
IDE 添加 remote debug,指定端口为 9876 即可。
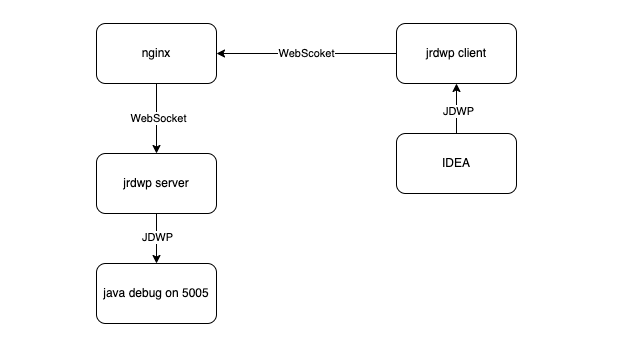
总体架构

样例

VSCode in Browser
搜索 code-server 镜像,使用渡渡鸟加速。https://docker.aityp.com/i/search?site=All&platform=All&sort=%E6%B5%8F%E8%A7%88%E9%87%8F&search=code-server
# 拉取
$ docker pull swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/codercom/code-server:latest
$ docker tag swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/codercom/code-server:latest codercom/code-server:latest
# 启动
# 参考:https://coder.com/docs/code-server/install#docker
# 注意 ⚠️,docker 运行内存需要 4G,所以运行工具为 colima,则需注意 colima 默认为 2G,需要在 ~/.colima/default/default/colima.yaml 中设置内存大小
$ docker run --rm -it --name code-server -p 127.0.0.1:8080:8080 -v "$HOME/.config:/home/coder/.config" codercom/code-server:latest
# java 需要 6G
$ docker run --rm -it --name code-server -p 127.0.0.1:8080:8080 -v "$HOME/.config:/home/coder/.config" codercom/coder-server:java
配置文件,设置无密码进入
# ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8080
auth: none
# password: 276119216c7e82eae9dfa4fb
cert: false
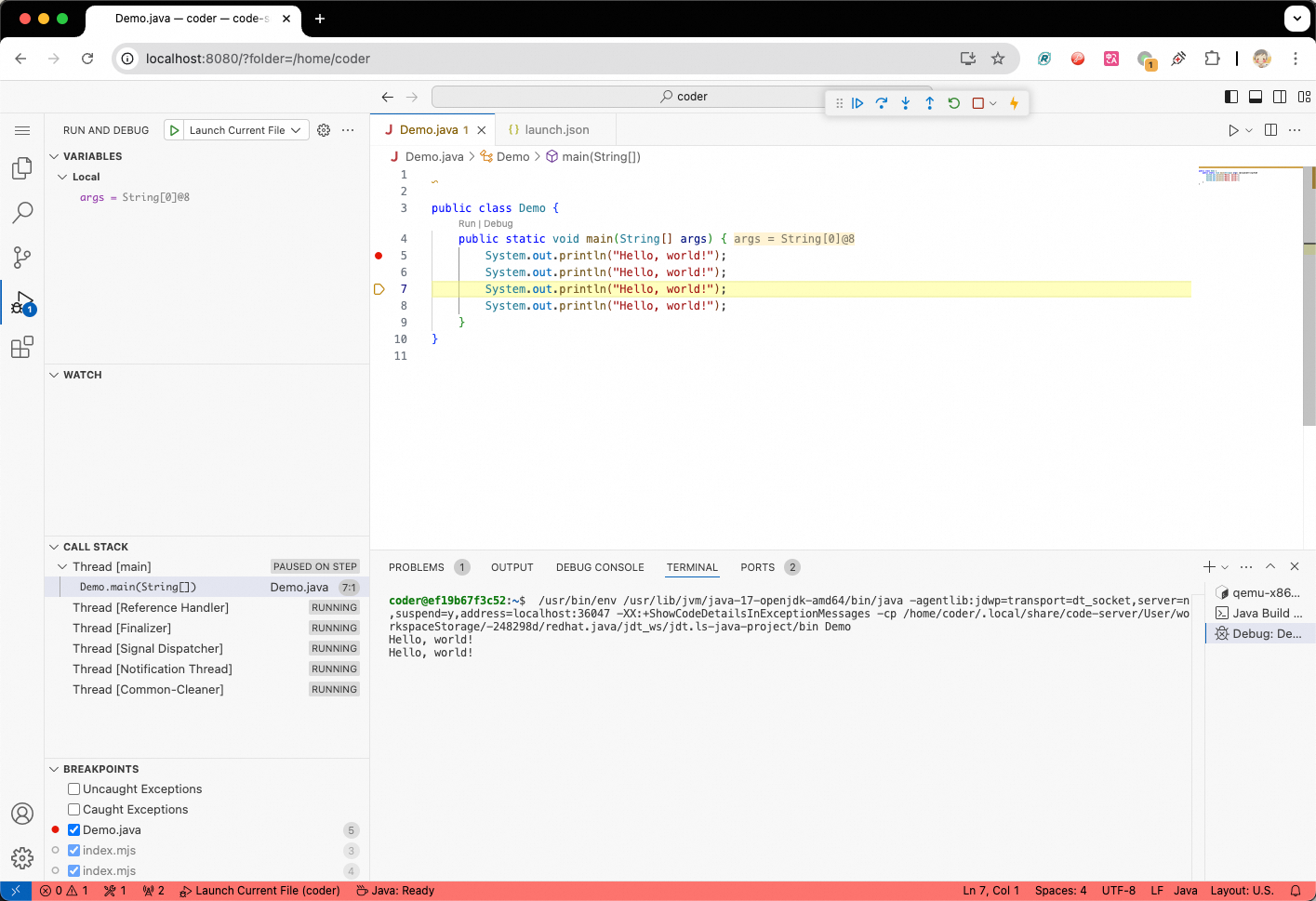
Java Debug
1、安装 java 运行时环境
# 加速地址:https://mirrors.tuna.tsinghua.edu.cn/help/debian/
$ sudo apt-get update
$ sudo apt-get install default-jdk
2、安装 vscode java debugger 插件

JS Debug
debug 的 launch.json 中,添加执行路径
"runtimeExecutable": "/usr/lib/code-server/lib/node",

JS Debug
参考:https://github.com/Nice-PLQ/devtools-remote-debugger
测试代码
console.log('hello world');
$ node --inspect-brk index.mjs
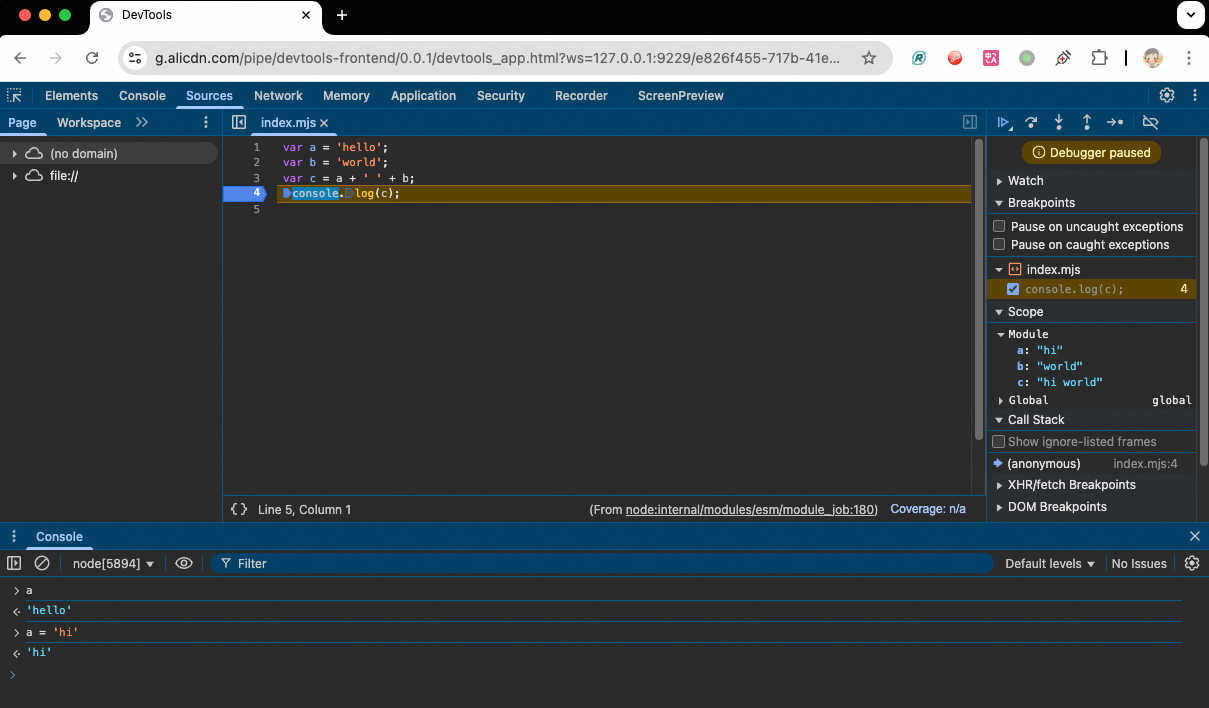
浏览器调试
$ git clone https://github.com/Nice-PLQ/devtools-remote-debugger
$ cd devtools-remote-debugger
$ npx serve ./devtools-frontend
打开浏览器,添加 ws 参数为 node –inspect-brk 的 websocket 即可。
在线可直接使用的:
https://g.alicdn.com/pipe/devtools-frontend/0.0.1/devtools_app.html?ws=127.0.0.1:9229/e64d3f66-64f5-4e48-a46b-da188138e0a0

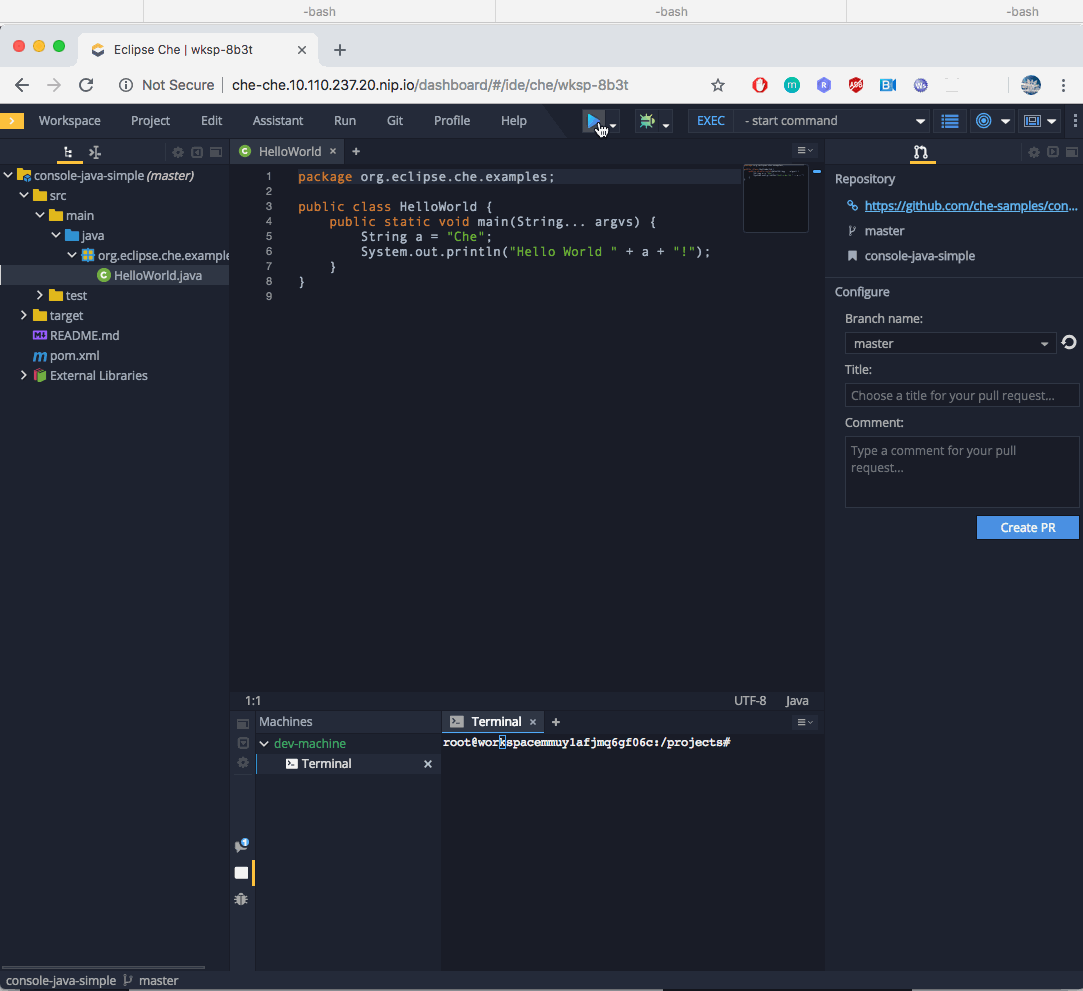
Eclipse/che
- https://medium.com/eclipse-che-blog/running-eclipse-che-on-kubernetes-using-docker-desktop-for-mac-5d972ed511e1
- https://technology.amis.nl/software-development/quick-start-with-eclipse-che-browser-based-ide-running-on-docker/