定位运行时的 JS 代码
如何定位到一个 JS Function 的代码行数,用于一些提升 Debug 场景体验。
console.trace()new Error().stack
获取调用方
function main() {
method();
}
function method() {
console.log(arguments.callee.caller);
}
main();
基本操作
劣势是:目前找不到能拿到其输出的方式(直接输出至 web console,无法截获其输出用来分析)
function main() {
method();
}
function method() {
console.trace();
}
main();
如图:

基本操作之二
劣势是:需要手动输入或注入 Error
function main() {
method();
}
function method() {
console.log(new Error().stack);
}
main();
如图:

小技巧
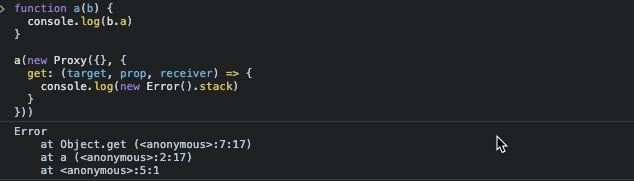
通过注入对象,使其报错截获
function a(b) {
console.log(b.a)
}
a(new Proxy({}, {
get: (target, prop, receiver) => {
console.log(new Error().stack)
}
}))

或者内部使用 this 的情况下,使用 .call(Proxy) 并在外部 try catch 即可
但如果内部没有任何外部变量的使用,可以使其报错,那么暂时无解。
参考
- https://stackoverflow.com/questions/6715571/how-to-get-result-of-console-trace-as-string-in-javascript-with-chrome-or-fire
- https://developer.mozilla.org/en-US/docs/Web/API/console/trace
- https://stackoverflow.com/questions/280389/how-do-you-find-out-the-caller-function-in-javascript
- https://developer.mozilla.org/en-US/docs/Web/API/console/trace